Services
Check out my work here.

Web Design
I design and build effective user-friendly websites that elavte brands, create the competative advantage and achieve busienss goals
Software Development
Discover my ability to understand your complex needs and translate them into a coherent software blueprint, effectively turning your needs into reality.
Website Management
Keep your costs down without surrendering on quality. I offer management packages to suit all packages
Content Creation
I generate high end topics that engage your user persona. Well conceived and written, I'll deliver for your audience and your brand
Work
Read about me here.

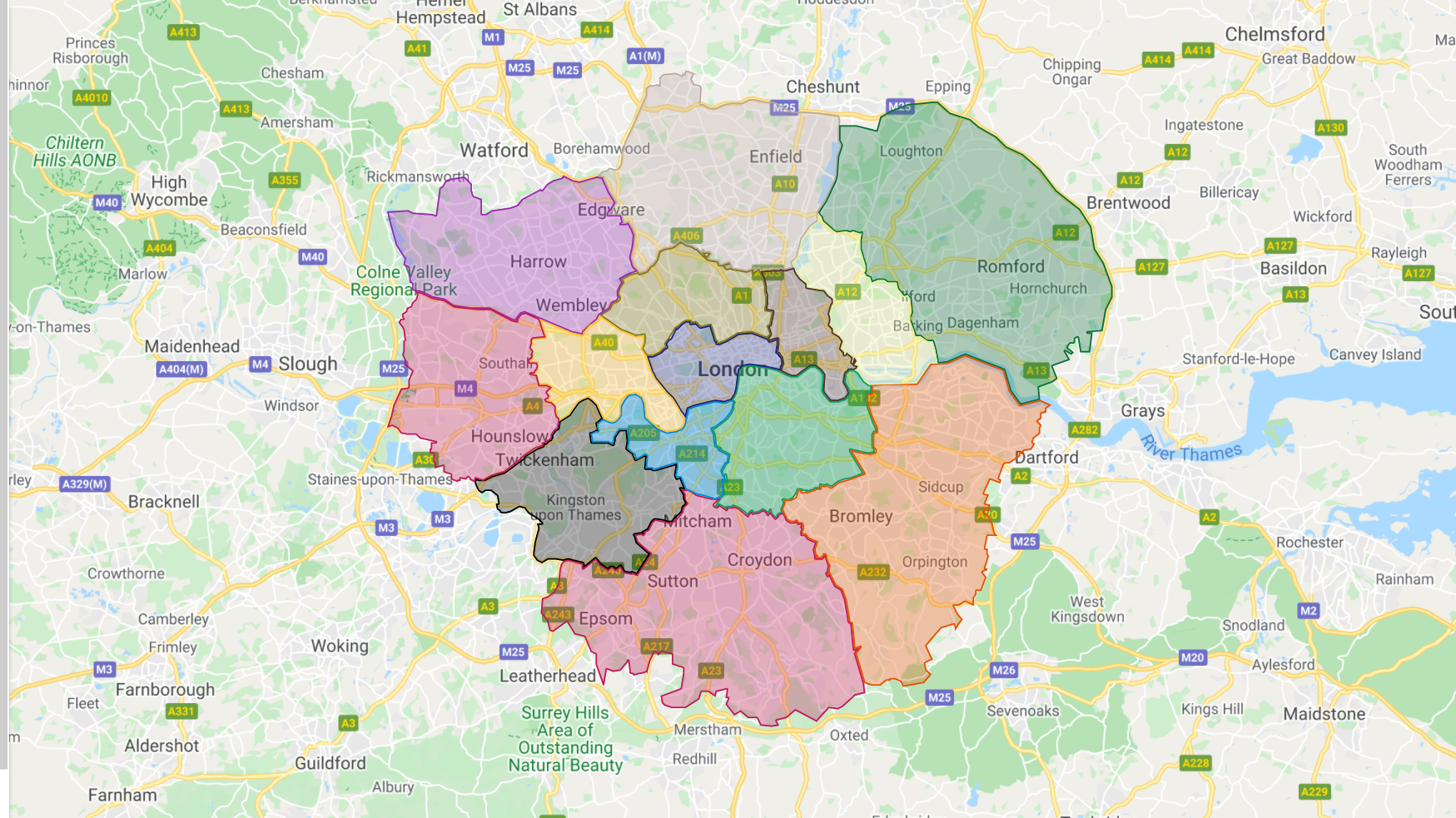
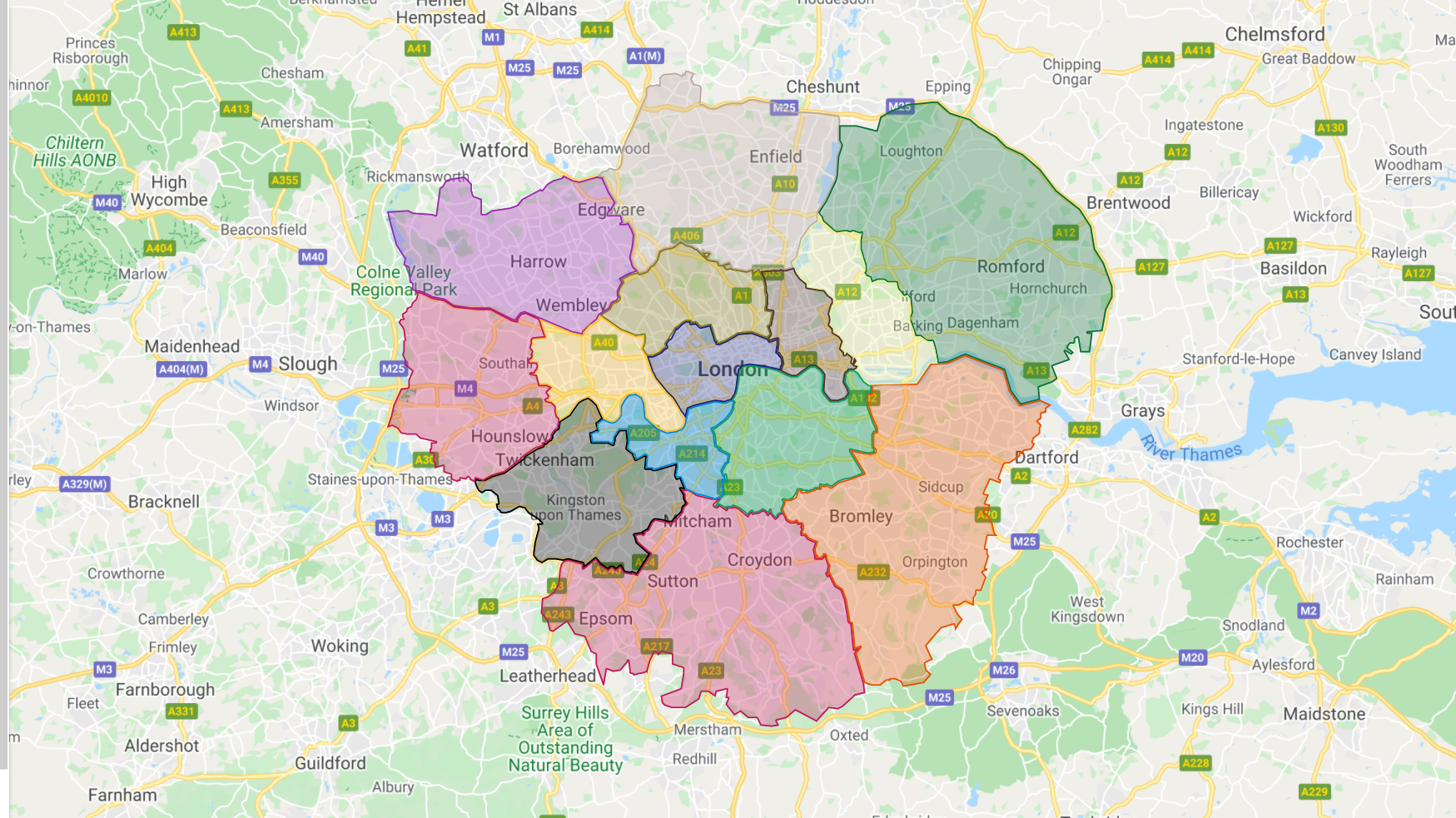
London LHA Interactive Map: A pet project to help Property sourcers, developers and estate agents estimate the minimum achievable rental income and subsequent value at various percentages in the Greater London Area.
Local Housing Allowance (LHA) rates are used to calculate Housing Benefit for tenants renting from private landlords. These areas are called broad rental market areas (BRMA). This map has the BRMA superimposed onto google maps and is the first and only one of its kind.

Ezras Nashim: An all female community first response group based in Brooklyn, New York. Re-designed and coded.

JNL Lifts: A leading elavator installation and service company based in the UK.

Sanitizing Solutions Co: A startup company operating in the tri-state area trained in residential and commercial sanitization.

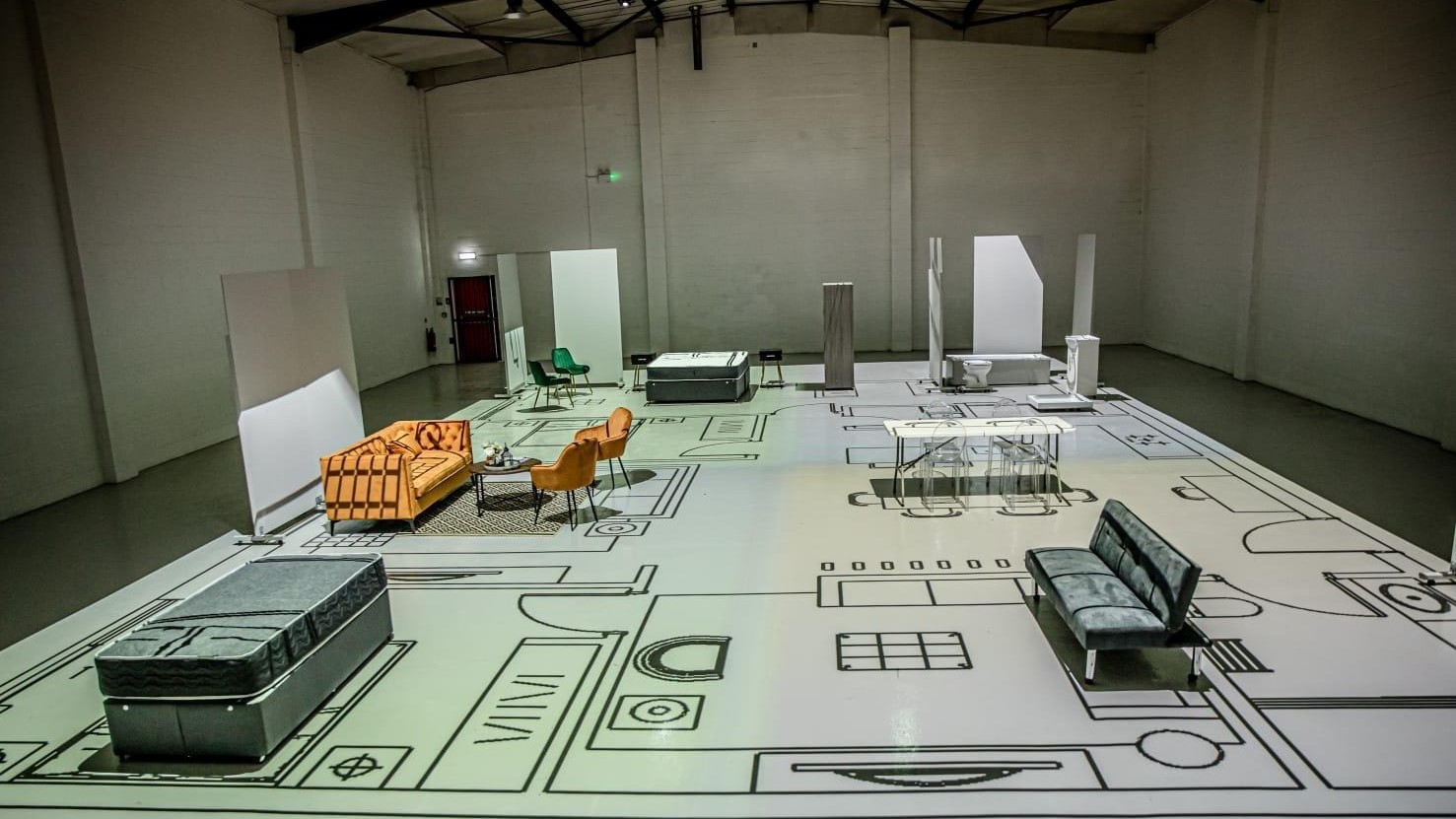
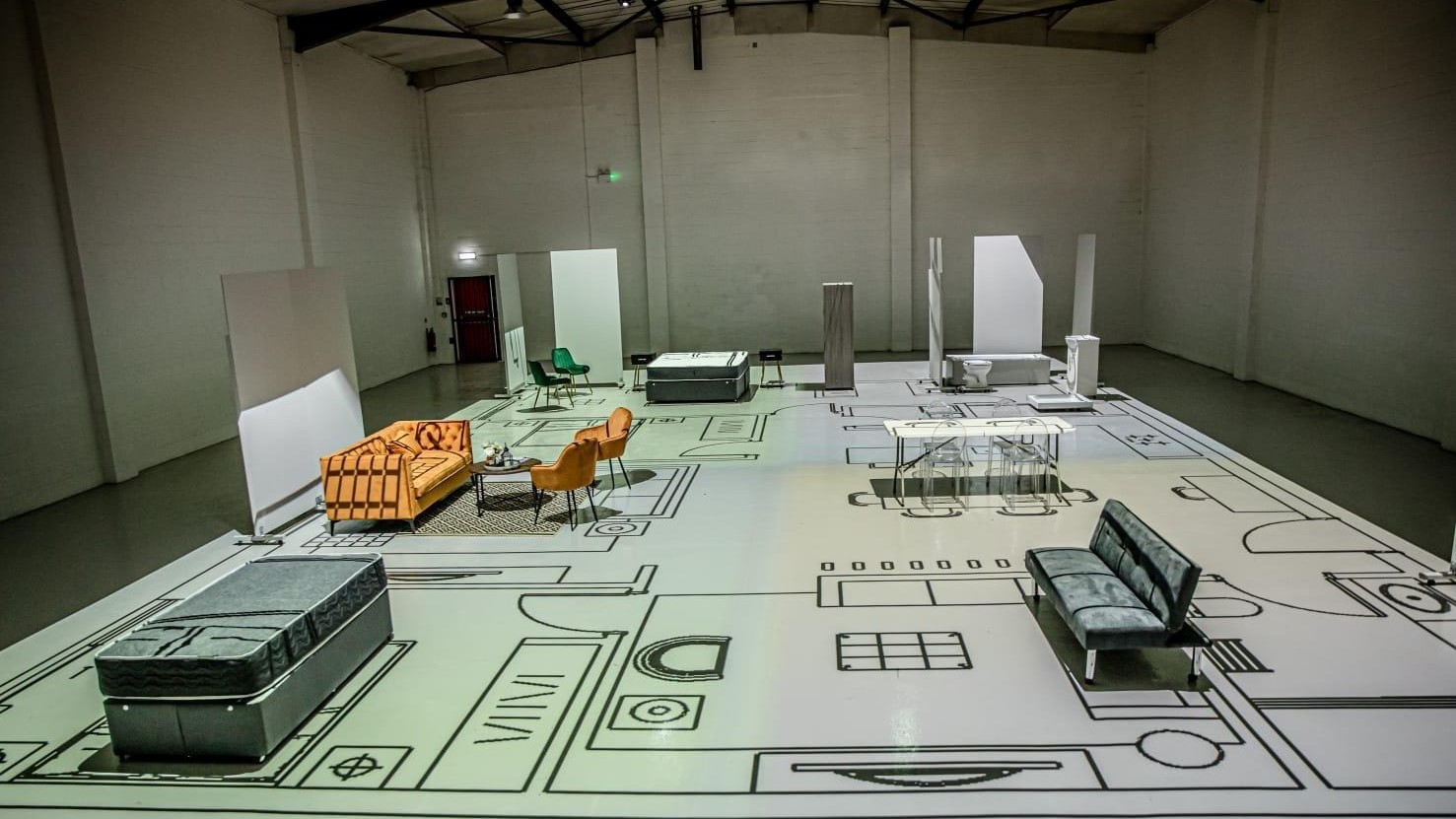
Precise Plans: One of the first companies in the UK to offer homebuilders a chance to walk through their floorplans. This futuristic concept involves the use of projectors and Augmented Reality

Glass Property: A property development and investment company based in London.
About
Contact me here.

My name is Edward and I am a self taught software developer.
I am passionate about JS and associated web design languages, libraries & tools such as JQuery, Vue, Gridsome, HTML5, CSS3, TailwindCss, Bootstrap and more. During my spare time I dabble in Python too.
I'm a curious chap who enjoys figuring out the building blocks of the world, and rearranging them to build something even better.
Contact
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |